---------~A cada dia que passa procuram dar mais conforto em navegação, entretando "INOVAR" ou "ORIGINAL" na humanidade é algo realmente excasso, é realmente dificil encontrar algo realmente inovador ou único. Então em relação a isso, empresas viram, que o mundo está avançando cada vez mais rápido.
Então acima foi uma breve descrição sobre o que nós vamos realmente fazer, bom, primeiramente, O que é html?
HTML (Hypertext Markup Language) que atualmente se encontra na versão 4.0.1, está previsto para 2012 o lançamento da nova versão (HTML5) atualmente o HTML5 está passando por testes e para saber mais sobre a atual e futura versão, visite o link oficial da World Wide Web Consortium (W3C) http://www.w3.org/TR/html401/ ou http://dev.w3.org/html5/spec/Overview.html
O quê vem a ser a nova especificação do HTML 5?
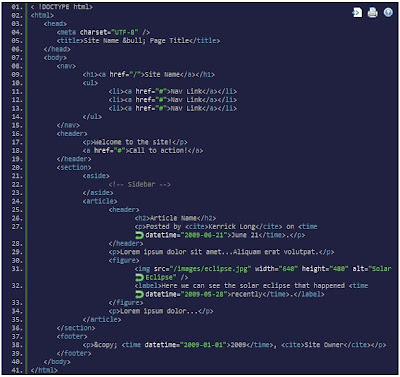
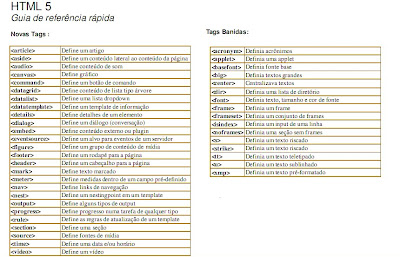
Bem como todos nós sabemos o HTML é um código de formatação de páginas web, desde o seu lançamento o HTML vem sofrendo melhorias, porém nunca houve uma mudança drástica na sua concepção, mas agora isso irá mudar e está sendo desenvolvido por alguns dos melhores programadores do mundo o HTML5. Entre as grandes modificações podemos destacar: novas API's, entre elas uma para desenvolvimento de gráficos bidimensionais, controle embutido de conteúdo multimídia, aprimoramento do uso off-line, melhoria de depuração de erros entre outros.
Esta evolução da linguagem padrão para web pode eliminar a necessidade de plugins para aplicações multimídia em navegadores, ou seja, irá permitir trabalharmos com qualquer elemento da página, vídeo, áudio, etc e realizar ações que hoje só podemos fazer por meio de tecnologias acessórias.
 | ---------E em várias tentativas foi criado o HTML5, que o html normal já parecia uma linguagem monstruosa agora o HTML5 é a linguagem de outro mundo! E antes dessas novidades támbem vieram os: CSS3 e o XHTML, embora o HMTL5 não esteja como codificação definitiva alguns navegadores podem criar suas próprias tags, e causar um mal efeito para o seu website para quem está navegando nele. O HTML5 vem sido desenvolvido desde 2008, e até agora grandes webmasters já estão fazendo o uso deles, como exemplo o Mr doob, ele támbem é um grande criador de sites phpbb, e é um dos beta tester do HTML5. As novidades do HTML5 são realmente fantásticas! Elas incluem: -Edições de vídeos. -Desenhos avançados. -Inteligêngencia artifical. -Efeitos avançados de vídeos. -Scroll de páginas mais suaves. -Podem editar ou criar um layout pessoal para cada site. -Unem efeitos flash, com músicas e com textos. -Páginas 3D. -E outros efeitos superlegais, que não sei como explicar por aqui. |
Então acima foi uma breve descrição sobre o que nós vamos realmente fazer, bom, primeiramente, O que é html?
HTML (Hypertext Markup Language) que atualmente se encontra na versão 4.0.1, está previsto para 2012 o lançamento da nova versão (HTML5) atualmente o HTML5 está passando por testes e para saber mais sobre a atual e futura versão, visite o link oficial da World Wide Web Consortium (W3C) http://www.w3.org/TR/html401/ ou http://dev.w3.org/html5/spec/Overview.html
O quê vem a ser a nova especificação do HTML 5?
Bem como todos nós sabemos o HTML é um código de formatação de páginas web, desde o seu lançamento o HTML vem sofrendo melhorias, porém nunca houve uma mudança drástica na sua concepção, mas agora isso irá mudar e está sendo desenvolvido por alguns dos melhores programadores do mundo o HTML5. Entre as grandes modificações podemos destacar: novas API's, entre elas uma para desenvolvimento de gráficos bidimensionais, controle embutido de conteúdo multimídia, aprimoramento do uso off-line, melhoria de depuração de erros entre outros.
Esta evolução da linguagem padrão para web pode eliminar a necessidade de plugins para aplicações multimídia em navegadores, ou seja, irá permitir trabalharmos com qualquer elemento da página, vídeo, áudio, etc e realizar ações que hoje só podemos fazer por meio de tecnologias acessórias.
| As novidades que veem sendo estudadas. * Estrutura do corpo: A maioria das webs têm um formato comum, formado por elementos como cabeçalho, pé, navegadores, etc. HTML 5 permite agrupar todas estas partes de uma web em novas etiquetas que representarão cada uma das partes típicas de uma página. * Etiquetas para conteúdo específico: Até agora se utilizava uma única etiqueta para incorporar diversos tipos de conteúdo enriquecido, como animações Flash ou vídeo. Agora se utilizarão etiquetas específicas para cada tipo de conteúdo em particular, como áudio, vídeo, etc. * Canvas: é um novo componente que permitirá desenhar, por meio das funções de um API, na página todo tipo de formas, que poderão estar animadas e responder a interação do usuário. É algo assim como as possibilidades que nos oferece Flash, porém dentro da especificação do HTML e sem a necessidade de ter instalado nenhum plugin. * Bancos de dados locais: o navegador permitirá o uso de um banco de dados local, com a que se poderá trabalhar em uma página web por meio do cliente e através de um API. É algo assim como as Cookies, porém pensadas para armazenadas grandes quantidades de informação, o que permitirá a criação de aplicações web que funcionem sem necessidades de estar conectados a Internet. * Web Workers: são processos que requerem bastante tempo de processamento por parte do navegador, porém que se poderão realizar em um segundo plano, para que o usuário não tenha que esperar que se terminem para começar a usar a página. Para isso, se dispõe também de um API para o trabalho com os Web Workers. * Aplicações web Offline: Existirá outro API para o trabalho com aplicações web, que se poderão desenvolver de modo que funcionem também em local e sem estar conectados a Internet. * Geolocalização: As páginas web se poderão localizar geograficamente por meio de um API que permita a Geolocalização. * Novas APIs para interface de usuário: temas tão utilizados como o "drag & drop" (arrastar e soltar) nas interfaces de usuário dos programas convencionais, serão incorporadas ao HTML 5 por meio de um API. * Fim das etiquetas de apresentação: todas as etiquetas que têm a ver com a apresentação do documento, ou seja, que modificam estilos da página, serão eliminadas. A responsabilidade de definir o aspecto de uma web correrá a cargo unicamente de CSS. |  - - - - - |

 Início
Início

 Mensagens
Mensagens Reputação
Reputação Idade
Idade